ImageUpload¶
ImageUpload element is an element for uploading single image. For example: logo, banner.

Options¶
requireImageSize¶
bool Optional parameter. If true is set, customer must specify maximum image width.
allowedExtensions¶
array Optional parameter. List of allowed extensions for image.
You can specify your list based on allowed extensions in Shoper:
- gif,
- jpeg,
- jpg,
- png,
- wbmp,
- webp,
- bmp,
- ico,
- svg.
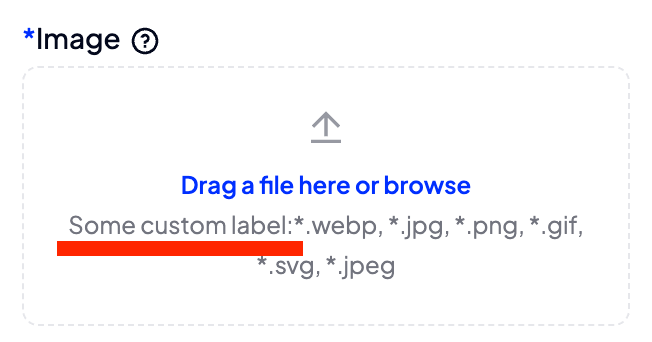
allowedExtensionsLabel¶
string Optional parameter. Allows you to set a custom label for the allowed extension. By default it's Supported Formats, there is no need to add a colon, it is added by default;

JSON
{
"options":
{
"requireImageSize" : true,
"allowedExtensions" : ["jpeg", "jpg", "png"],
"allowedExtensionsLabel": "Some custom label"
}
}
Build-in Validators¶
Element validate if sent image is correct and has specified by you allowed extension.
Available Validators¶
Element does not have available validators.
Relations Support¶
Element does not support relations between elements.
Configuration output schema¶
schema
{
"<element_type>" : "imageUpload",
"<element_name>" : string,
"<element_label>" : string,
"<element_labelDescription>" : string,
"<element_isRequired>" : bool,
"<element_isHidden>" : bool,
"<element_options>" : {
"<element_option_requireImageSize" : bool,
"<element_option_allowedExtensions>" : array,
"<element_option_allowedExtensionsLabel>" : string
}
}
example
{
"type" : "imageUpload",
"name" : "graphicImage",
"label" : "Graphic logo",
"labelDescription" : "Logo for your website.",
"isRequired" : true,
"isHidden" : false,
"options": {
"requireImageSize" : true,
"allowedExtensions" : ["jpeg", "jpg", "png"],
"allowedExtensionsLabel": "Some custom label"
}
}
Element value¶
If value is filled it will return an array.
value
{
"file_name": "logo.png",
"id": "logo-hash.png",
"format": "png",
"paths": {
"webp": "https://path/to/image/in/webp/format",
"webp1.5x": "https://upathrl/to/image/in/webp-1.5x/format",
"webp2x": "https://path/to/image/in/webp-2x/format",
"original": "https://path/to/image/original",
"original1.5x": "https://path/to/image/original-1.5x",
"original2x": "https://path/to/image/original-2x"
}
}
usage in module TWIG
Path to webp: {{ moduleConfig.graphicImage.paths.webp }}
Path to webp1.5x: {{ moduleConfig.graphicImage.paths['webp1.5x'] }}
Path to webp2x: {{ moduleConfig.graphicImage.paths.webp2x }}
Path to original: {{ moduleConfig.graphicImage.paths.original }}
Path to original1.5x: {{ moduleConfig.graphicImage.paths['original1.5x'] }}
Path to original2x: {{ moduleConfig.graphicImage.paths.original2x }}
Example of module¶
Twig¶
Twig
<div class="image">
{% if moduleConfig.image %}
<h2>{{ translate("Image") }}</h2>
<img src="{{ moduleConfig.image.paths.original }}" />
{% endif %}
</div>
JSON configuration¶
JSON configuration
[
{
"label": "Settings",
"state": "unfolded",
"elements": [
{
"type" : "imageUpload",
"name" : "image",
"label" : "Graphic logo",
"labelDescription" : "Logo for your website.",
"hint": {
"message": "[Logo for your website.](%s)",
"placeholderValues": ["https://www.shoper.pl/learn/artykul/logo-sklepu-internetowego"]
},
"isRequired" : true,
"isHidden" : false,
"options": {
"requireImageSize" : true,
"allowedExtensions" : ["jpeg", "jpg", "png"],
"allowedExtensionsLabel": "Allowed extensions"
}
}
]
}
]
JSON translations¶
JSON translations
{
"module": {
"pl_PL": {
"Image" : "Obrazek"
},
"en_US": {
"Image" : "Image"
}
},
"schema": {
"pl_PL": {
"Allowed extensions" : "Dozwolone rozszerzenia",
"Logo for your website." : "Logo dla Twojej strony.",
"Graphic logo" : "Logo graficzne",
"Settings": "Ustawienia",
"[Logo for your website.](%s)": "[Logo dla Twojej strony.](%s)"
},
"en_US": {
"Allowed extensions": "Allowed extensions",
"Logo for your website." : "Logo for your website.",
"Graphic logo" : "Graphic logo",
"Settings": "Settings",
"[Logo for your website.](%s)": "[Logo for your website.](%s)"
}
}
}