DeviceDependent¶
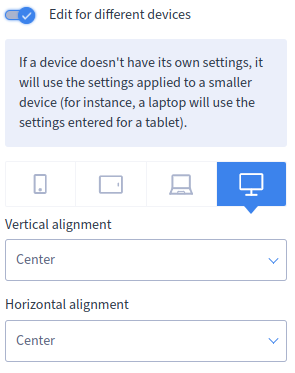
DeviceDependent element is an element that allow to choose different value for specific device: mobile, tablet, laptop, desktop for given elements in options.

Options¶
| Name | Type | Required | Description |
|---|---|---|---|
| elements | array | yes | List of elements |
| messageBoxForDifferentDevices | string | no | Message box when Edit for different devices checked |
elements¶
array Required list of elements. All elements are allowed to use. Elements can not have parameter supportsTranslations.
Elements name must be unique in options.
JSON
{
"options": {
"elements" : [
{
"type" : "select",
"name" : "verticalAlignment",
"label" : "Vertical alignment",
"defaultValue" : "center",
"hint": "Changes will be visible if the columns do not take up the entire available width of the row.",
"options": {
"selectOptions" : [
{ "key" : "up", "label" : "Up" },
{ "key" : "down", "label" : "Down" },
{ "key" : "center", "label" : "Center" },
{ "key" : "toTheTallestColumn", "label" : "Align the column height to the tallest column in the row" },
{ "key" : "theSameHeight", "label" : "Set the columns' content to the same height" }
]
}
}
]
}
}
messageBoxForDifferentDevices¶
string Optional message box when "Edit for different devices" checked.
JSON
{
"options": {
"messageBoxForDifferentDevices" : "If a device doesn't have its own settings, it will use the settings applied to a smaller device (for instance, a laptop will use the settings entered for a tablet)."
}
}
Build-in Validators¶
Element validates if given values are correct for given elements in options.
Available Validators¶
Element does not have any available validators.
Relations Support¶
Element does not support relations between elements.
Label¶
Label is not required.
Configuration output schema¶
schema
{
"<element_type>" : "deviceDependent",
"<element_name>" : string,
"<element_label>" : string,
"<element_labelDescription>" : string,
"<element_isRequired>" : bool,
"<element_isHidden>" : bool,
"<element_options>" : {
"<element_option_messageBoxForDifferentDevices>" : string,
"<element_option_elements>" : []
}
}
example
{
"name": "deviceDependent",
"type": "deviceDependent",
"isHidden": false,
"isRequired": false,
"supportsTranslations": true,
"options": {
"messageBoxForDifferentDevices" : "If a device doesn't have its own settings, it will use the settings applied to a smaller device (for instance, a laptop will use the settings entered for a tablet).",
"elements": [
{
"type": "select",
"name": "verticalAlignment",
"label": "Vertical alignment",
"defaultValue": "center",
"options": {
"selectOptions": [
{ "key" : "up", "label" : "Up" },
{ "key" : "down", "label" : "Down" },
{ "key" : "center", "label" : "Center" },
{ "key" : "toTheTallestColumn", "label" : "Align the column height to the tallest column in the row" },
{ "key" : "theSameHeight", "label" : "Set the columns' content to the same height" }
]
}
},
{
"type": "select",
"name": "horizontalAlignment",
"label": "Horizontal alignment",
"defaultValue": "center",
"options": {
"selectOptions": [
{ "key" : "left", "label" : "To the left" },
{ "key" : "right", "label" : "To the right" },
{ "key" : "center", "label" : "Center" }
]
}
}
]
}
}
Element value¶
In twig there are accessible 5 keys:
| Name | Type | Description |
|---|---|---|
| mobile | array | List with values per element for mobile |
| tablet | array | List with values per element for tablet |
| laptop | array | List with values per element for laptop |
| desktop | array | List with values per element for desktop |
| differentValuesPerDevice | bool | has information if Edit for different devices checked. |
usage in module TWIG
{% if moduleConfig.deviceDependent.differentValuesPerDevice %}
<b>deviceDependent has different values per device</b>
{% else %}
<b>deviceDependent does not have different values per device</b>
{% endif %}
{% if moduleConfig.deviceDependent.mobile.verticalAlignment == "up" %}
verticalAlignment: Mobile - Up
{% elseif moduleConfig.deviceDependent.mobile.verticalAlignment == "down" %}
verticalAlignment: Mobile - Down
{% elseif moduleConfig.deviceDependent.mobile.verticalAlignment == "center" %}
verticalAlignment: Mobile - Center
{% elseif moduleConfig.deviceDependent.mobile.verticalAlignment == "toTheTallestColumn" %}
verticalAlignment: Mobile - Align the column height to the tallest column in the row
{% elseif moduleConfig.deviceDependent.mobile.verticalAlignment == "theSameHeight" %}
verticalAlignment: Mobile - Set the columns' content to the same height
{% endif %}
{% if moduleConfig.deviceDependent.tablet.horizontalAlignment == "left" %}
horizontalAlignment: Tablet - To the left
{% elseif moduleConfig.deviceDependent.tablet.horizontalAlignment == "right" %}
horizontalAlignment: Tablet - To the right
{% elseif moduleConfig.deviceDependent.tablet.horizontalAlignment == "center" %}
horizontalAlignment: Tablet - Center
{% endif %}
html output
<b>deviceDependent has different values per device</b>
verticalAlignment: Mobile - Up
horizontalAlignment: Tablet - To the left
Example of module¶
Twig¶
Twig
{% set images = moduleConfig.images %}
<div>
<h2>{{ translate("Image") }}</h2>
<picture>
{% if images.desktop.image.paths.original %}
<source media="(min-width: 1440px)" srcset="{{ images.desktop.image.paths.original }}">
{% endif %}
{% if images.laptop.image.paths.original %}
<source media="(min-width: 1000px)" srcset="{{ images.laptop.image.paths.original }}">
{% endif %}
{% if images.tablet.image.paths.original %}
<source media="(min-width: 576px)" srcset="{{ images.tablet.image.paths.original }}">
{% endif %}
{% if images.mobile.image.paths.original %}
<source media="(min-width: 1px)" srcset="{{ images.mobile.image.paths.original }}">
{% endif %}
<img src="{{ images.desktop.image.paths.original }}">
</picture>
</div>
JSON configuration¶
JSON configuration
[
{
"label": "Responsive Image",
"state": "unfolded",
"elements": [
{
"name": "images",
"type": "deviceDependent",
"options": {
"elements": [
{
"name": "image",
"type": "imageUpload",
"label": "Select Image",
"isRequired": true
}
]
}
}
]
}
]